Aquí encontraréis Recursos que podemos utilizar sin problemas en nuestros Blogs. Son recursos gratuitos, libres de derechos y también con Licencia Creative Commons.
Empezaremos por ese gran repositorio del INTEF, el Banco de Imágenes y Sonidos:
Creative Commons también nos ofrece su propio buscador de recursos (imágenes, vídeos, música, etc):
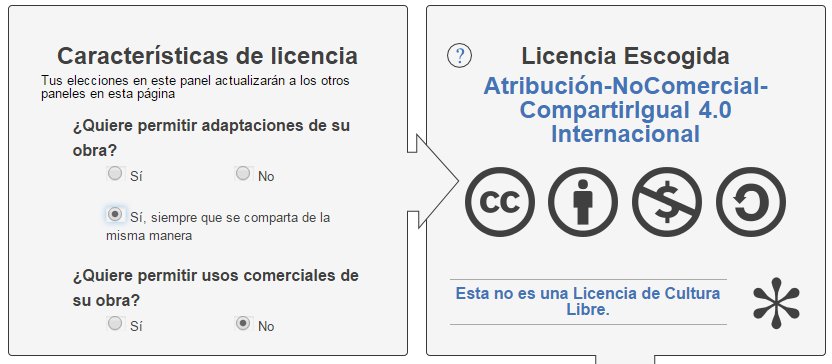
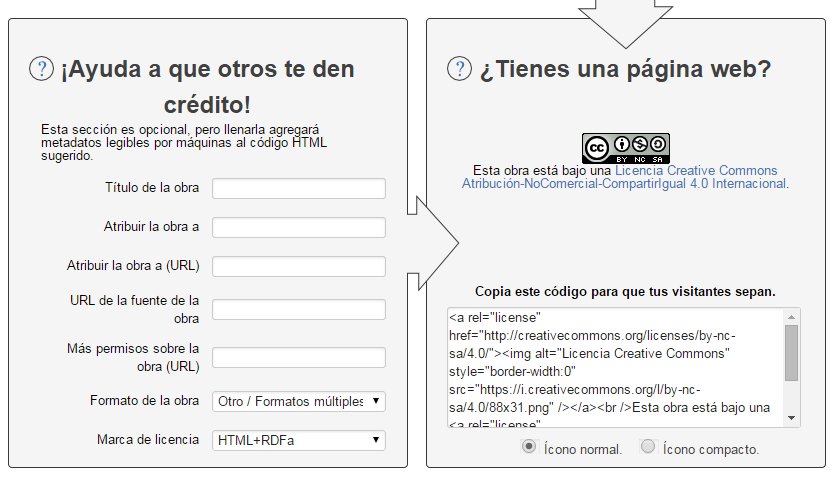
En este buscador de Creative Commons, podemos restringir nuestra búsqueda si los recursos que andamos buscando son para uso comercial o si los queremos adaptar o modificar:
Por supuesto, que si lo que queremos es utilizar dichos recursos en nuestro blog, sin más, tendremos que desmarcar ambas casillas. Lo bueno de este buscador de Creative Commons es que va a utilizar otros buscadores de recursos como Google, Flickr, WikiMedia, Jamendo y SoundCloud, entre otros.
Especial atención a la música. Sobre todo porque la utilizamos para editar vídeos del Centro… Podéis encontrar buena música, libre de derechos y con Licencia CC, en Jamendo. El registro es gratuito y nos podemos descargar toda la música que queramos, después de buscarla por tipos y estilos.
Respecto a la música clásica, podemos utilizar la que encontremos en la Wikipedia. Buscándola por autor/compositor, encontraremos ahí mismo su música, la cual podemos descargarnos sin problemas y utilizarla en los blogs y/o vídeos.
Muy importante: siempre que usemos un recurso (sobre todo si es música) tendríamos que indicar la fuente y el autor (en el caso de una canción, su título y el autor).
Más recursos podéis encontrar aquí.










Comentarios recientes